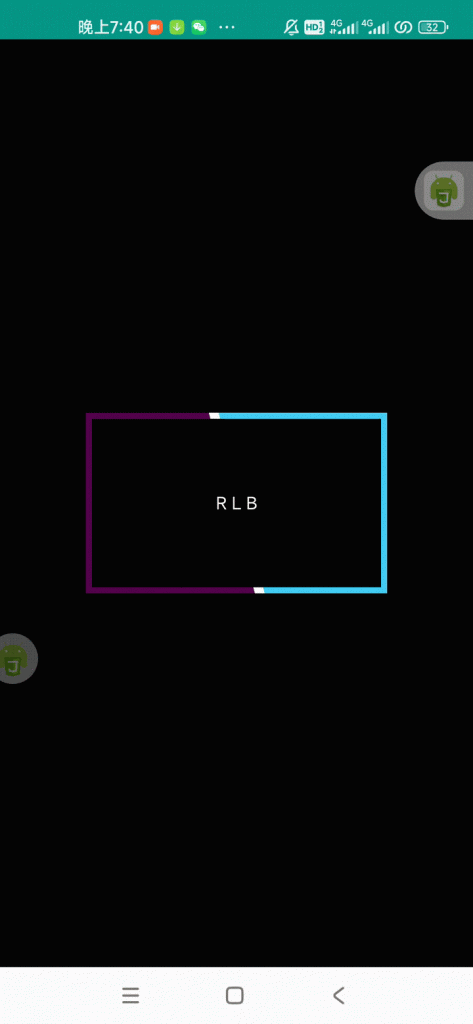
效果

代码
"ui";
ui.layout(
<vertical gravity="center" bg="#000000">
<frame layout_width="250dp" layout_height="150dp" >
<card layout_width="match_parent" layout_height="match_parent" cardCornerRadius="0dp" cardBackgroundColor="#000000" >
<frame id="middle_view" layout_gravity="center" layout_width="{{device.width}}dp" layout_height="300dp" >
<linear layout_gravity="center|top" backgroundColor="#44cef6" layout_width="match_parent" layout_height="146dp" />
<linear layout_gravity="center" backgroundColor="#ffffff" layout_width="match_parent" layout_height="8dp" />
<linear layout_gravity="center|bottom" backgroundColor="#56004f" layout_width="match_parent" layout_height="146dp" />
</frame>
</card>
<card layout_width="240dp" layout_height="140dp" cardCornerRadius="0dp" cardBackgroundColor="#000000" layout_gravity="center">
<text text="R L B" textColor="#ffffff" gravity="center"/>
</card>
</frame>
</vertical>
);
smoothRotation(ui.middle_view, 3000, 0, 360)
/**
* 实现视图旋转
*
* @param view 要旋转的视图对象
* @param frequency 旋转周期(以毫秒为单位),即每次旋转的持续时间
* @param clockwise 顺时针旋转的起始角度(以度为单位)
* @param anticlockwise 逆时针旋转的结束角度(以度为单位)
*/
function smoothRotation(view, frequency, clockwise, anticlockwise) {
importClass(android.animation.ObjectAnimator);
importClass(android.animation.ValueAnimator);
importClass(android.view.animation.LinearInterpolator);
animator = ObjectAnimator.ofFloat(view, "rotation", clockwise, anticlockwise);
animator.setDuration(frequency);
animator.setInterpolator(new LinearInterpolator());
animator.setRepeatCount(ObjectAnimator.INFINITE);
animator.start();
}